What are the foundations of a good website?
Obviously, we are an advertising agency specialized in driving traffic to your website. In doing so, our #1 goal is to generate more sales and leads on your website. Many of our clients are eCommerce businesses and online startups with lofty goals of generating high profits with digital advertising campaigns. However, over the years we have noticed one common killer in converting website traffic into sales for our clients. The actual WEBSITE!
Our agency can generate all the traffic that you want, but at the end of the day if that traffic is not generating sales and pumping profit into your business that traffic is worthless. What’s the sense in spending money on digital advertising if your traffic is not taking the action step you want on your site? That doesn’t just lead to no profit, but wasted money for your business.
Creating A Website
You may be asking yourself, “how do I hire the best web developer?” If you are thinking about or are in the process of hiring a website developer you will want to keep these easy tips in mind to make sure you get a great website that will generate sales! For those of you that already have a Shopify or NETO store set up, or another eCommerce website, you may ask yourself “how often should I update my website?” Let’s start with what your website should have to generate sales or generate the most leads.
We are going to have a look at our Cloud Clicks website design to identify those website elements that are most beneficial for your user experience. This is where we will break down the most important parts of your website.
If you already have an existing website, don’t worry, it’s probably time to give it a bit of a refresh and we hope the following tips will help you get your sales back on track!
1. The Call to Action
We are using the StoryBrand framework that has been proven to help many businesses clarify their message to customers. The homepage is generally the first place people will land on your site. Your should clearly see the following on your homepage:
- Your Logo
- Links Toolbar to other Main Pages
- Call to Action Button
- A Main Message
- Call to Action Button (yes, twice before you scroll down)
As you scroll down you should consider the following:
- List 3 benefits of your business
- Easy to find Contact info (phone number, email, lead form)
- Content that continues to direct Call to Action buttons
As you scroll down your homepage, all of the content should be laying out your brand story – who you are and what benefits you offer to your target customer. Each section should be followed with another ‘Call To Action’ button, giving your viewers the most opportunity to respond to your offer.
2. Page Load Time
Something you might notice as you visit or shop on other websites is the load time. This one thing that can make a big difference in your bounce rate! Recently Google announced that they are starting to use web vitals as a metric for a healthy website.
This metric looks at how fast your page loads, how the page does on mobile and desktop. This will have an impact on the ranking of your website. So how do you check your website load time and make it faster?
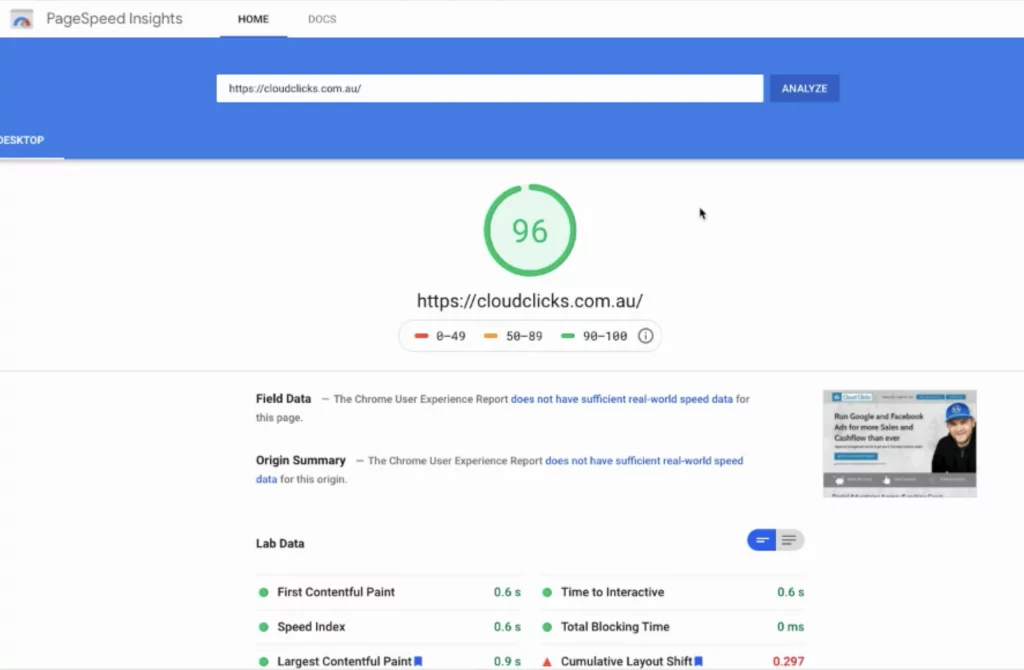
The first place we look is on Google Page Speed Insights – they make it fairly simple. Just type in your URL and Google will give you a metric for mobile and desktop. Let’s just say our first website did not have a very impressive load time. After a few changes we ended up nearly doubling our metric rating!

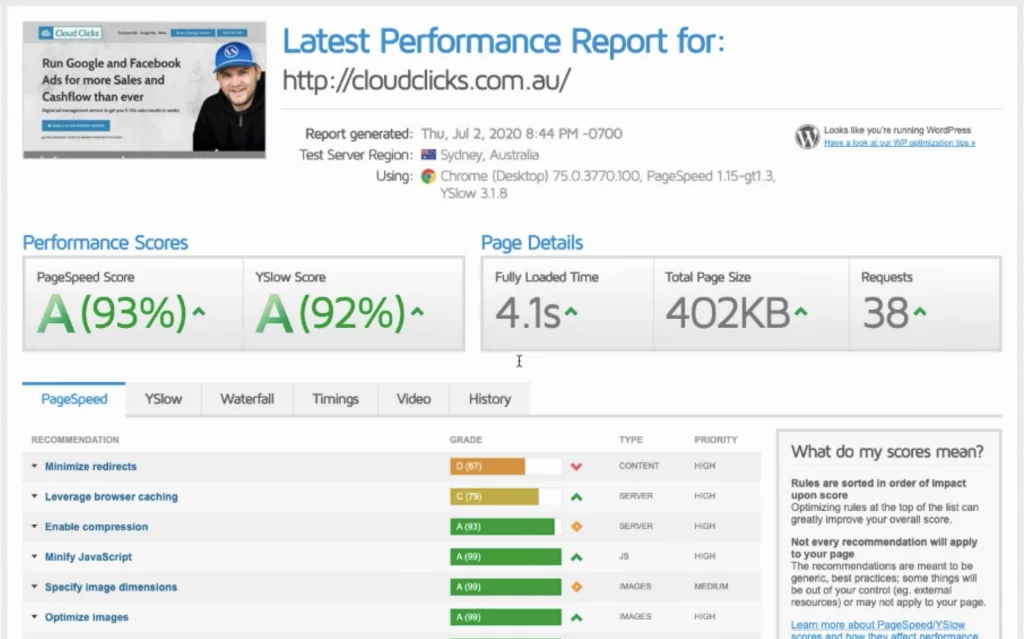
The next place to visit is GTmetrix. They also give you a Page Speed Score, a YSlow Score, and a Fully Loaded Time. Like Google, you are always going to want these scores to be as high as possible, with exception to the loading time to be as low as possible. You can have a look through the other metrics they give you that tells you what you can optimize more.
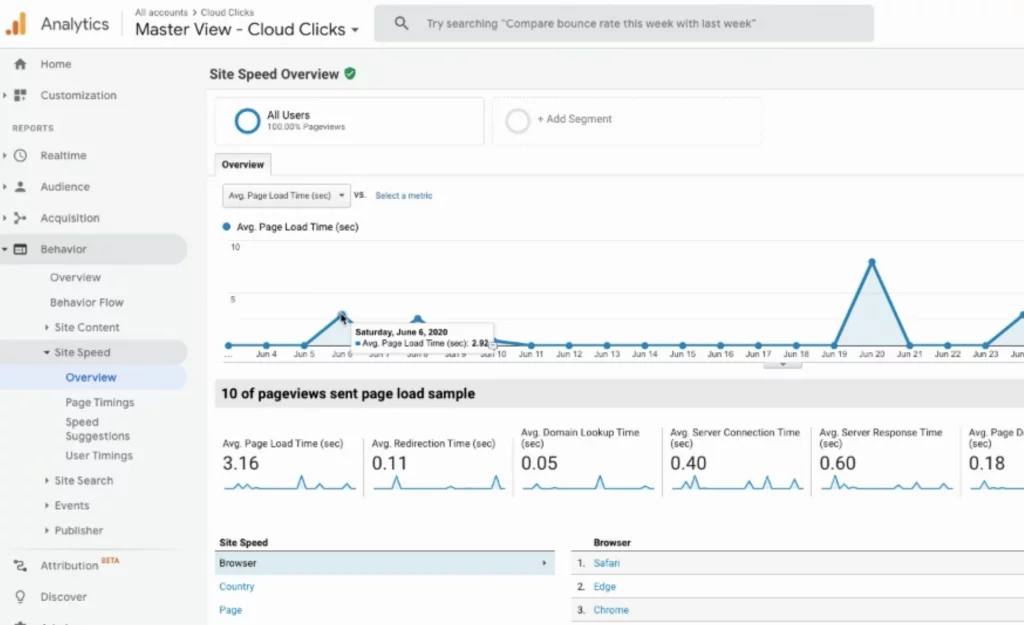
Your other helpful metrics resource is Pigdom. You can compare the metrics with the other insight resources. You wi see slightly different results between the three sites, but it is stil helpful to compare. The most reliable source of data would be found with Google Analytics. If you visit your Google Analytics page, click on Behavior, then in Site Speed you can click on the Overview to see your load time metrics and more.

3. High Performing Theme
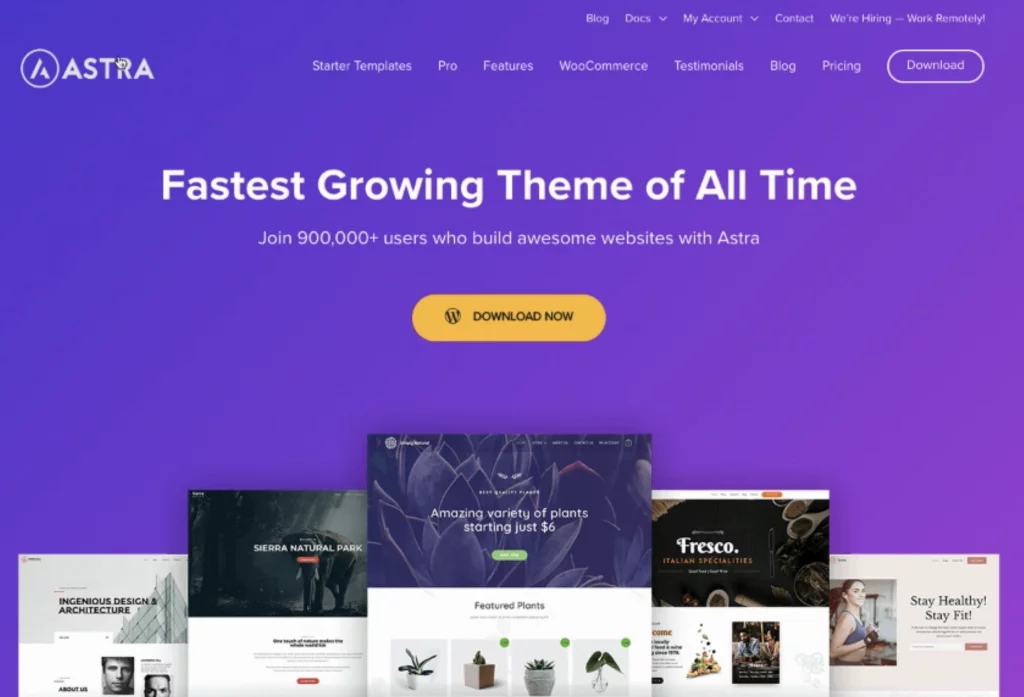
After looking at the metrics, you can start to make changes that will improve your page load time. For instance, we researched the best performing and fastest theme on WordPress. We found Astra and decided to build our website on that theme.

3. Website Plugins
What a lot of web developers like to do is use something like Visual Composer or Elementor, different markup tools that turn WordPress into a drag and drop. We decided to run some tests with this and as soon as a plugin was added to our site, our web vitals metric dropped. We started with the WP Astra theme, with no content we started with a score of 96 out of 100. After adding in Elementor plugin, the score dropped to around 40. This made a huge difference so we recommend staying away from these plugins if you want to achieve a high metrics score with Google. This will be across the board for all plugins, so we advise you to limit the number of plugins on your site if possible.

Once your website is done, you will want to make sure to install a caching plugin. We are using wp-rocket which isn’t too expensive and has easy usability.
3. Sizing Images
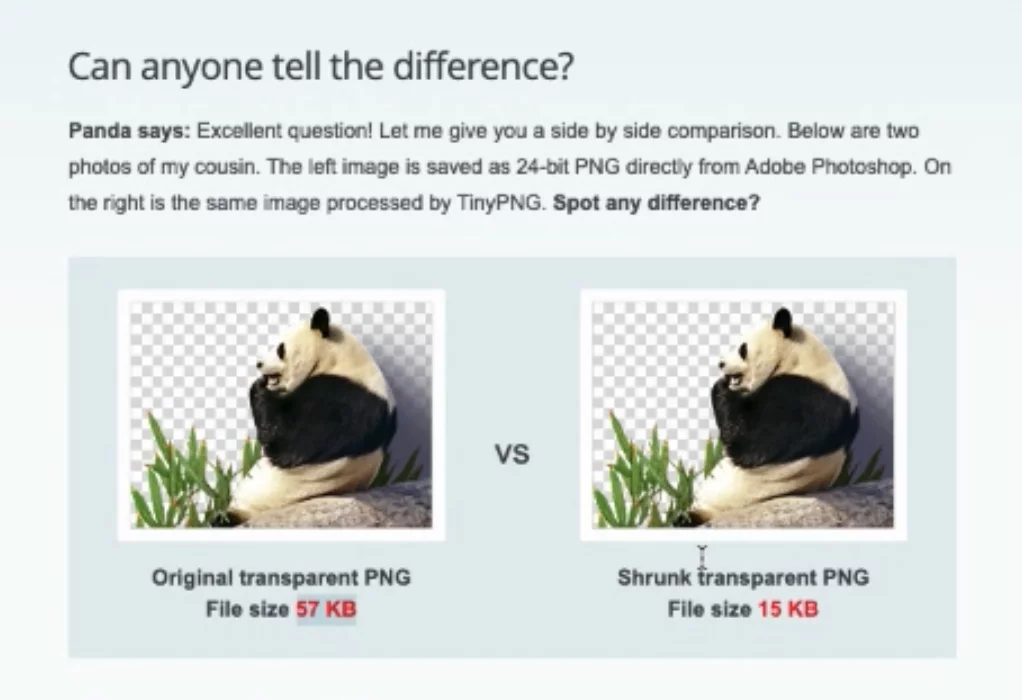
As you upload images to your site header and throughout your pages your load time will be impacted. Generally these image sizes will start off quite large. First, keep in mind that you want the image to be uploaded in the size you want to display on your page. So if you want to image displayed 600×400 you want to upload the image in that size and use something like TinyPNG that can make your files a bit smaller. We have also used JPEGmini to shrink the file size. Another tip for improving your SEO score, naming your images with proper keywords is important.

Lastly, once you are happy with the website and have made those changes and everything looks good, we recommend installing Cloudflare. We are using the Pro version at $20 per month. This offers security to your website and helps with content delivery network to speed up your website.
These are just a few things that we have done on our own website to improve usability and improve that web vitals metric with Google. We highly recommend to review and make updates to your website throughout the year and track your metrics with Google. There are plenty more small changes you can implement to always be improving, not just making your website look good but also load faster. Without it, you will miss out on getting the best results for your business.